今天利用父祖件接收傳進來的值來收尋文字,對了以下都是在App.js。![]()
由於code太多,我們分解這是主要炫覽畫面。
render() {
const {searhItem}=this;
return(
<div>
<Searchbar onsearh ={searhItem}/> {/* 從子組件 接收onsearh事件 */}
</div>
);
}
資料定義的方面
constructor(props) {
super(props);
this.state = {
data:[
'apple',
'banana',
'orange',
'purple',
'seal',
'egg',
'mouse'
],
item:[],
};//內部自定義的變數
}
這個用來收尋文字
searhItem = (x) => { //拿到子組件的收尋文字
let searhText = this.state.data.filter ((item)=>{
return item.toLowerCase().indexOf(x.toLowerCase()) !== -1
}); //代表有找到
// console.log('searhText', searhText);
if(searhText.length > 0 ){ //代表收尋陣列有值
console.log("代表收尋陣列有值",searhText);
this.setState({
item:searhText //存到陣列
})
}
if(searhText.length === 0 ){
console.log("沒有值",this.state.searhitem);//空輸入
this.setState({
item:this.state.data//就把備份資料加入
})
}
if(x === ''){ //還原備份
console.log(" '' ",this.state.searhitem);//空字串
this.setState({
item:this.state.data//就把備份資料加入
})
}
}
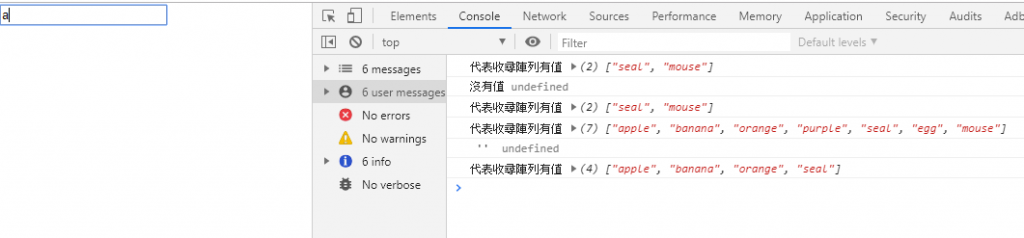
結果如下
參考資料:
自己
